
Interface de contrôle iPad
Ecran d'accueil de l'interface de pilotage dans le modèle 3D de la grotte. J'ai mis en place une communication de type websocket entre l'iPad et l'application de rendu du modèle 3D.

Ecran d'accueil de l'interface de pilotage dans le modèle 3D de la grotte. J'ai mis en place une communication de type websocket entre l'iPad et l'application de rendu du modèle 3D.

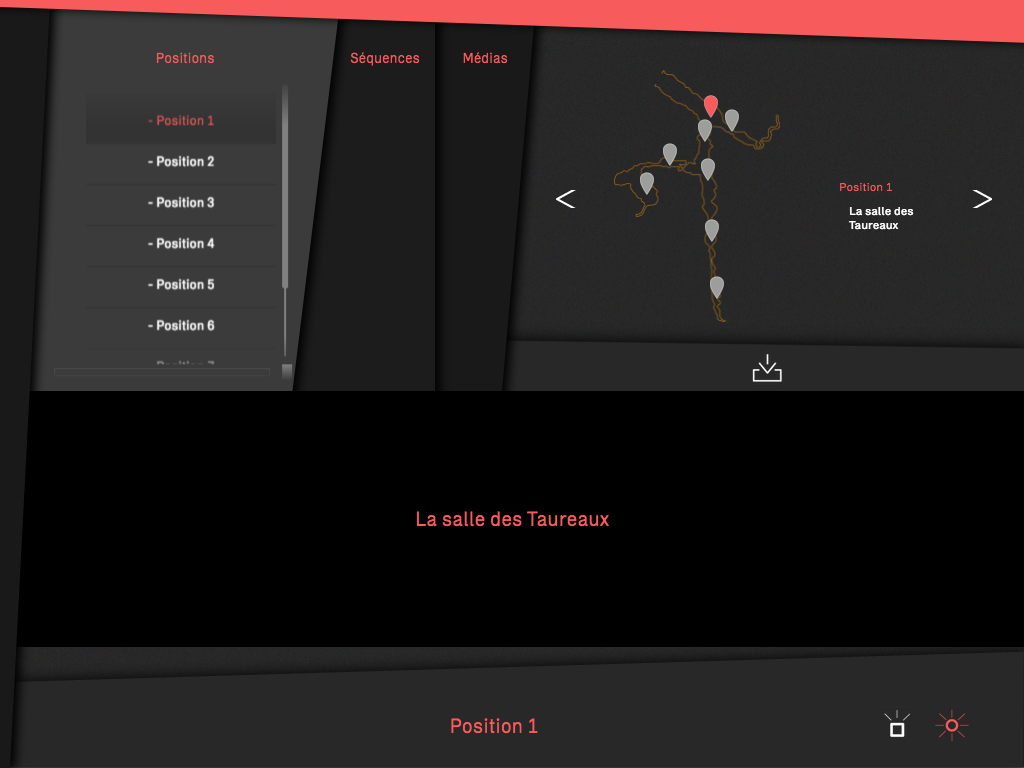
L'onglet Positions permet de sélectionner un des points d'intérêt de la grotte et d'y accéder sur la projection. Il est possible d'allumer une lampe torche afin d'observer les détails du modèles 3D, notamment les peintures rupestres.

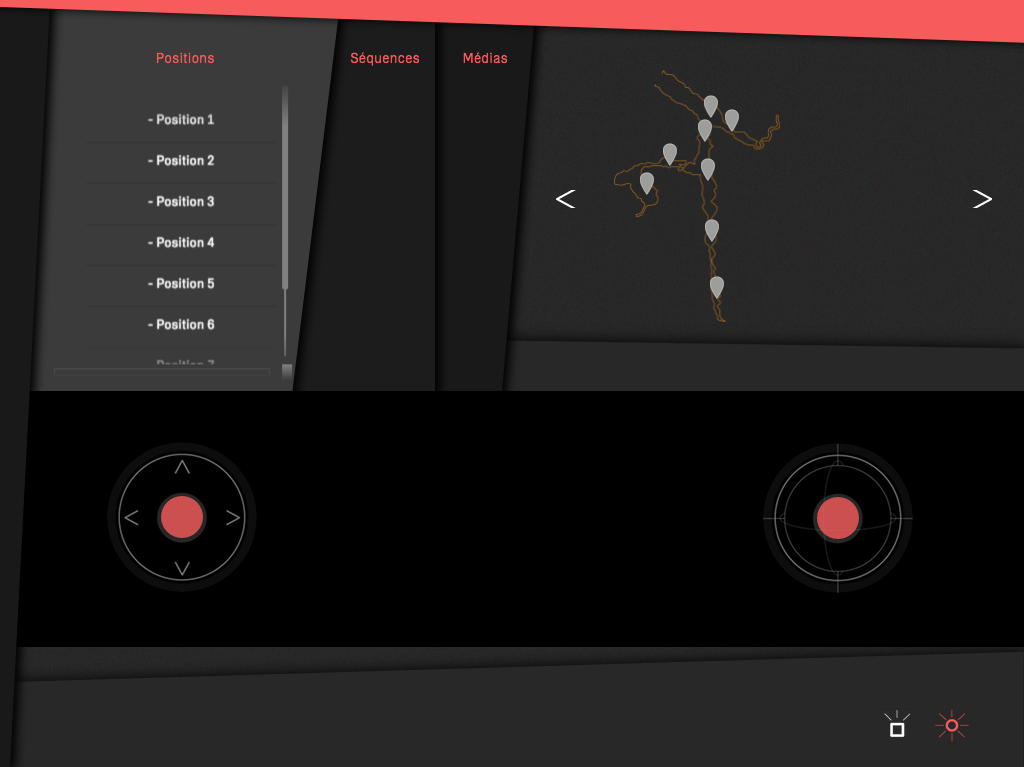
L'utilisateur et intervenant peut se déplacer en temps réel dans le modèle 3D de la grotte en utilisant les joysticks virtuels sur l'iPad. Les deux autres onglets permettent de lancer des séquences de navigation et d'afficher des médias sur la projection afin d'agrémenter la conférence.

La projection du modèle 3D en stéréoscopie sur un mur écran de 15m permet aux visiteurs d'être en immersion et de visualiser les explications et les actions de l'intervenant en temps réel.
Client : Projet réalisé en tant que développeur chez Blue Yeti
Rôle : Développeur Front/Back End
Technologies : Vue.js, Websocket, Unity 3D, Projection stéréoscopique